Beneath the Bramble
Personal Project
Project Evaluation.
(922 Words)
Beneath the Bramble is a project Meadow and I have been developing for just under a year. We have been working on it in between university assignments and during breaks. During this time, we have implemented all the base game mechanics. These include movement and more complex aspects such as NPC dialogue, teleporting, a one slot inventory and more. For a more detailed insight to our prior development progress, you can take a look at my ArtStation dev log.
With these mechanics implemented, we moved on to level design and creation so that we’d have a playable demo to showcase at transmedia. However, I also wanted to recreate the NPC, Dewey’s animations to better fit they style of the game.
Time Management.
Since we needed the demo completed by Transmedia, time management was crucial to ensure we stayed on track with all the tasks.

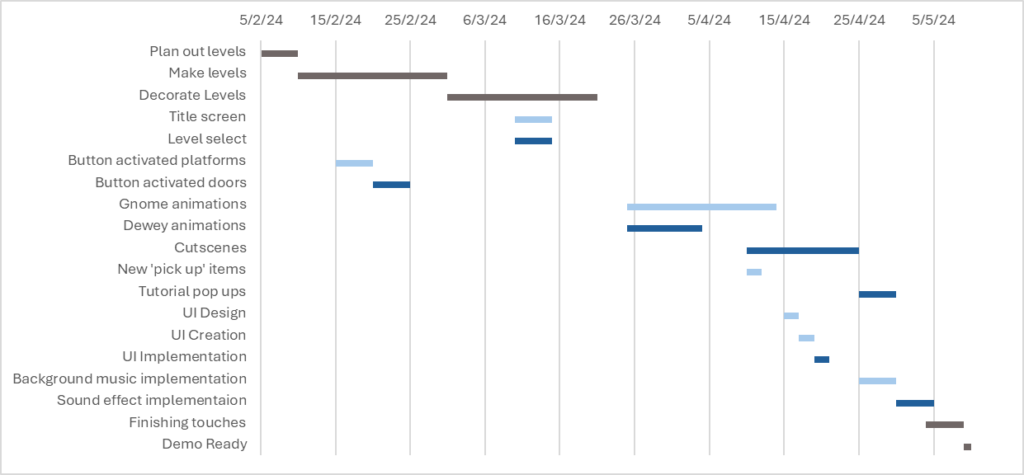
We created this Gannt chart detailing all the tasks we needed to complete before the exhibition. The grey bars are joint tasks, light blue are Meadow’s tasks and dark blue are mine. Clearly dividing up the workload helped us not only stay on track but play into our strengths to get work completed quicker. We left some gaps in the Gannt chart to account for possible contingencies and other project requirements. Due to effectively planning our time, we managed to successfully complete all these tasks in time for transmedia!
Dewey Animations:
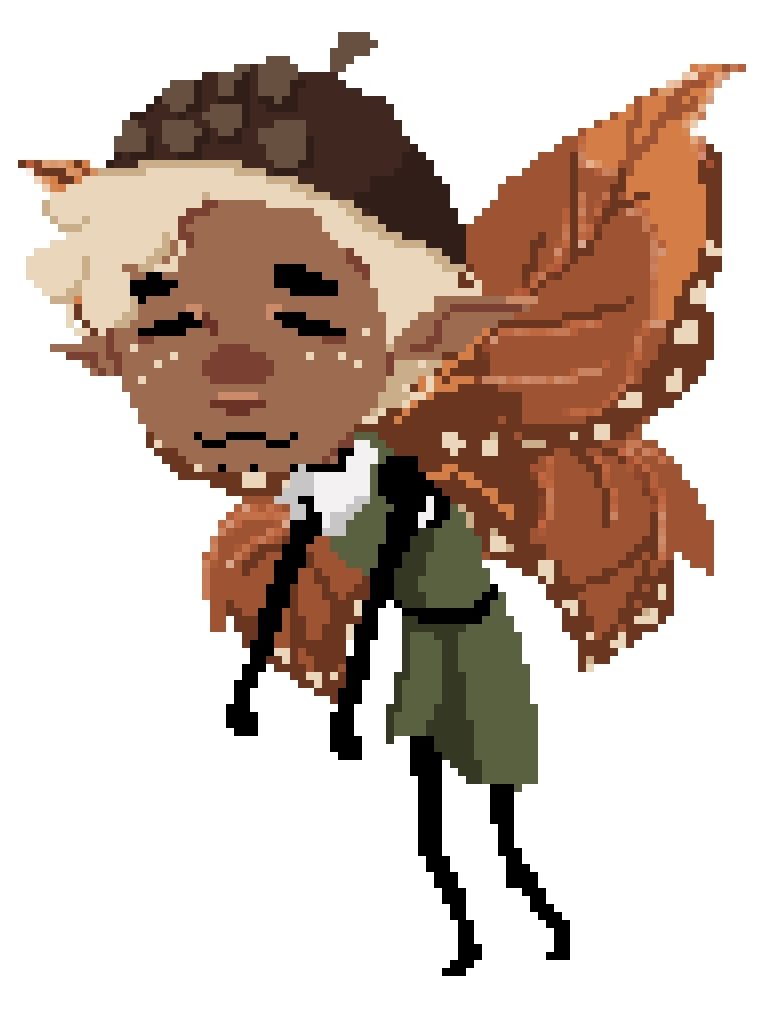
Dewey’s idle animation was originally two frames long. This idle animation went through lots of tweaks and revisions however, for the demo I wanted to remake it completely.



Dewey sprite evolution:
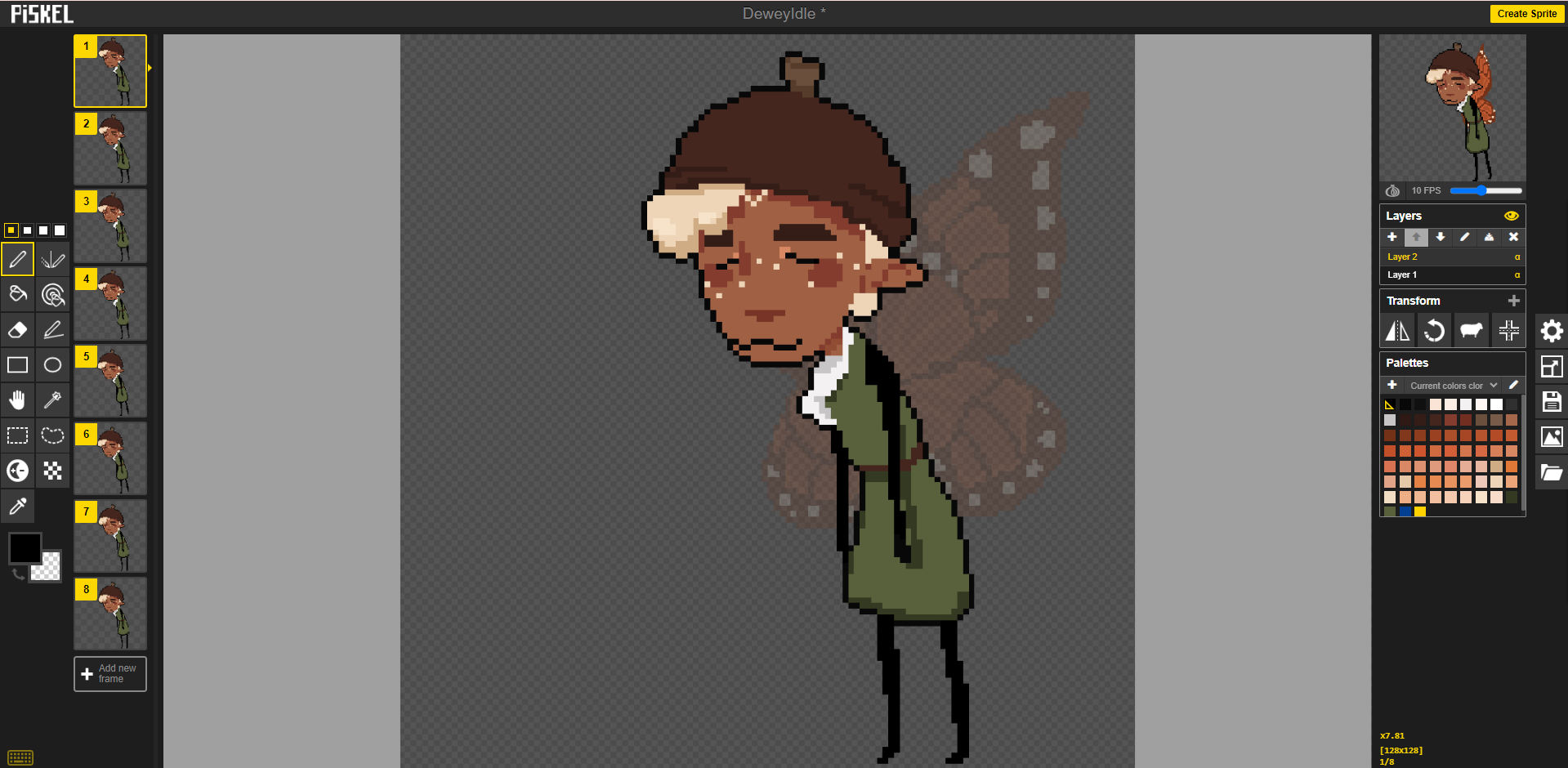
New Animation:


I felt the design was too complicated and not very animation friendly, which meant I was struggling when trying to create the more complex emote animations for the cutscenes. When animating him this time, I looked closely at Meadow’s design and animations for the gnome character, using this style as a guide for my own animation.
I simplified lots of elements, such as his hat and wings. I also played around with animation principles such as squash and stretch on his hair bounce and his head bob- having his face move further down his head on the lowest frame to exaggerate the movement. For this idle, I created three wing states- fully open, in the middle and closed- unlike the open and shut in the original.

To make the wings flap faster- I increased the frame rate of the animation to 12FPS but had his body/ face movements last two frames each- keeping them at the 6FPS that we were using for the other sprites in the game.
I created some emote animations- this time they were much more manageable due to the simpler design.
Emote Animations:




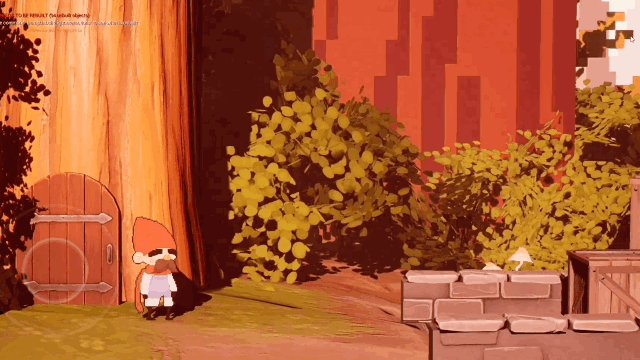
Level design and creation:
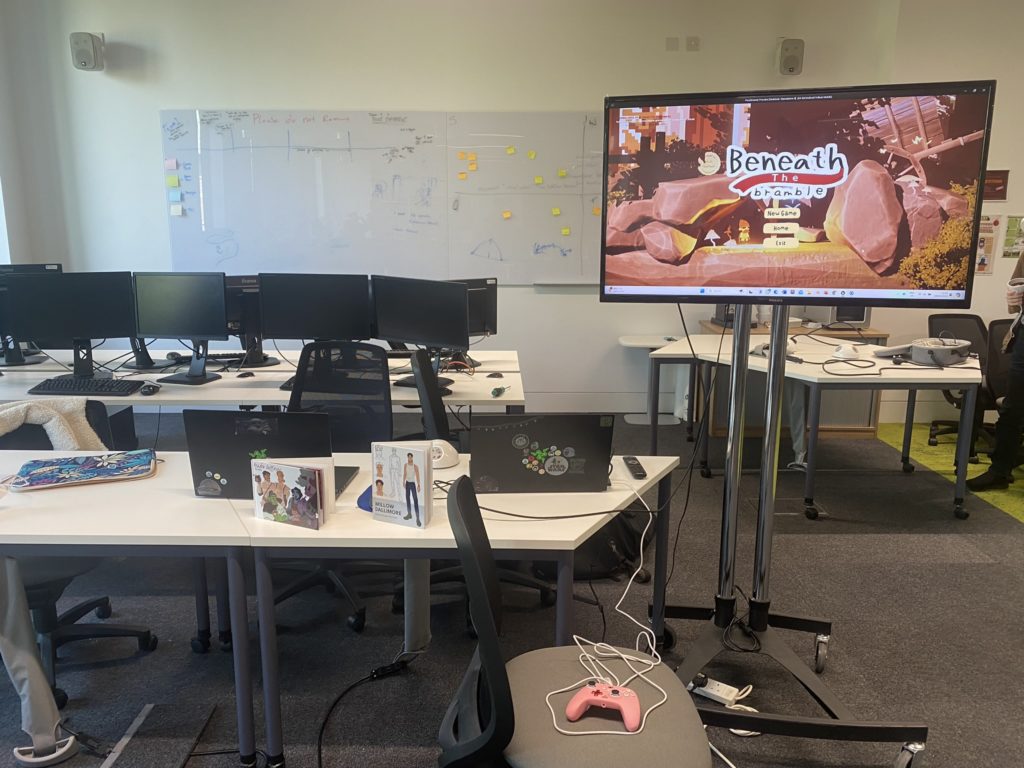
The first level we created was a basic tutorial, in which the player is introduced to the different elements through UI pop up widgets. Beneath the Bramble is planned to be a mobile release with touch screen controls. Not all elements of the game are currently compatible with touch screen, so we decided to make this demo playable with a controller. We thought this would be more interactive than having the guests play the demo on the laptop and may interest more potential players.
For the tutorial level, we introduced some of the core gameplay mechanics. The first pop up introduces the player to jumping using the bottom pad button, and then they must traverse up a rocky hill using this skill.
Some in game text then prompts them to jump on a mushroom bounce pad- we strategically placed this here to make the player walk right rather than left, having a key item they must come back for on the left side underneath the rock mountain. This item has a popup introducing the player to the one slot inventory or the ‘hat carry system’.
There is a button pressure plate at the end of the level that the player needs weighed down so they can use it to activate the lift, at this point they are prompted via another popup that they need to find an item to place on the button.
The tutorial level also introduces push-able boxes, and coins.
Once the player finds the pick-up items and gets the lift, they enter a cutscene introducing Dewey, an NPC.
The second level uses all the gameplay elements established in the tutorial although it also introduces woodlice. These curl up if the player gets too close and turn into carryable items.
The third level introduces the ‘rotten apple bugs’ which can damage the player meaning players now must juggle avoiding and killing enemies while still solving puzzles using all the previously established gameplay mechanics. There are also glowing strawberries that restore lost health.
Sound Design:
We wanted to include sound effects and music in the game to help it feel more finished and create a nice atmosphere for players. We utilised free sound effects and music from sites such as Pixabay. We used two tracks from composer Geoff Harvey, one for the title screen and other for the levels.
Finding sounds for the NPC dialogue was the hardest, so, after searching multiple different sites, I ended up making the sounds myself.
I edited the pitch and speed and added them into the game. I created a variety of sounds, so they did not get repetitive or annoying- I did multiple dialogue lines, some longer and some shorter, as well as a sigh and some other sound effects.

UI design and implementation:
Meadow designed the UI menu elements and I implemented them into the game. When adding the menu assets, I animated them to help the game feel more polished.


_____________________________________________
Final Thoughts:
Overall, I feel this project was very successful. Having three playable levels with an overarching narrative made the game feel very polished and ready for transmedia. As well, after pitching our project to a panel of judges, they found Beneath the Bramble to be the ‘most viable product’.
We will definitely be continuing this project in the future, hopefully releasing demo in the near future on Android devices implementing feedback from the players at Transmedia.
_____________________________________________